シニア(高齢者)向けWEBサイト制作の3つのポイント
近年はシニア層もスマートフォンやパソコンでWEBサイトを利用する人が増えています。
スマートフォンやパソコンの機能には文字の大きさを変更できますが、視力の低下以外にも色の見え方や手先や指先を使った操作性などにも配慮が必要になります。今回はシニア(高齢者)をターゲットにし、グローバルデザインに配慮したWEBデザインのポイントをまとめました。
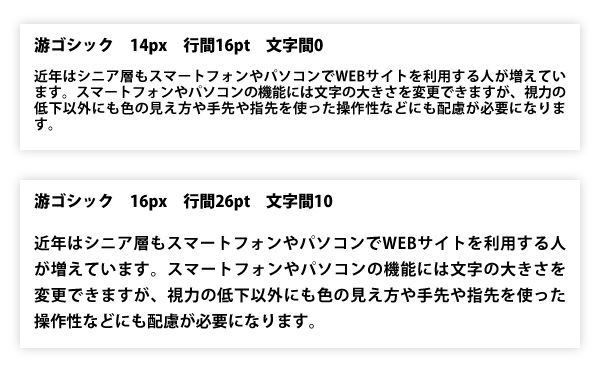
フォントの大きさと行間
基本的に、シニアの方が読みやすいフォントサイズは16px以上とされています。見出しやタイトルなどは、基準値に応じて大きめのサイズを設定します。また、フォントサイズだけでなく行間や文字間の設定も重要です。ゆとりのあるスペースを設定することで視認性が上がり、テキストを読みやすくなります。

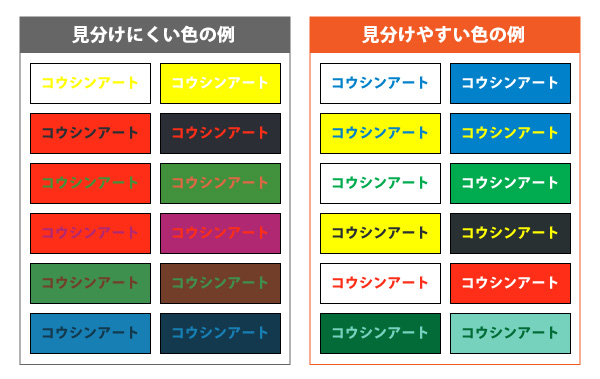
色のコントラスト
一般的にシニアの方の色の見え方は若年層とは異なっており、年齢とともに黄みがかって見えるようになっていきます。そのため、青系の色やパステルカラーやペールカラーのような彩度が低い色が見づらくなってしまいます。そのため、カラーユニバーサルデザインの基本的な考え方である「色の明暗」をより意識して配色を考えるようにします。具体的には、日本工業規格「JIS X 8341-3:2010」ではテキストと背景のコントラスト比を4.5対1以上とするように推奨しています。

ボタンのデザイン
加齢により手先の細かい動きが苦手になっていくことを考慮して、主要なボタンは幅を32px以上の大きめに設定すると良いとされています。またカーソルや指先を数ミリ動かさないといけないなど、手先の細かい動作が必要ないように設計も必要です。
デザイン面では背景が塗りつぶされただけのフラットデザインのボタンは認識しづらいため、影をつけて立体感を出すことで「押したくなる」ボタンを意識したデザインにします。

他にも、アイコンだけなくテキストを添えることで細かいイラストに補足しクリックへと誘導させたり、矢印を添えることで動きの予測を促すことができます。

弊社では、お客様のご要望やニーズに合わせてWEBサイトやECショップ(販売サイト)、スマートフォン用アプリなどさまざまな制作を行っております。
グローバルデザインに配慮した介護施設・老人ホームに強いデザイン制作を行なっております。
はじめてホームページを開設される方で、何から始めたら良いか分からない場合でもお気軽にご相談ください。
\ これまでに制作したWEBサイトはこちら /
\ まずはお気軽にお問合せください☆ /

